- アイキャッチ画像を設定してない
- アイキャッチ画像を設定し直したい
- WordPressでサイト運営者してる
そんな人に、おすすめの記事です。
ブログを更新する時、WordPressでタイトル、ディスクリプション、キーワードを設定し、記事を書く、そしてアイキャッチを設定する。これが一連の流れですが、習慣化されてないと忘れてしまいます。特にアイキャッチはSEOに直接関係ないので、重要度が低くなってないでしょうか。
しかし、アイキャッチを設定することで、瞬時に記事のインパクトを与えられるので直帰率が下がり、SNSのOPG画像として設定されるためSNSからの流入率が高まります。
OPG(Open Graph Protcol )とは、X(Twitter)、Facebook、LINEなどのSNSの投稿でURLを添付すると表示される画像を設定できる仕組みのことです。
実は、WordPressのアイキャッチの設定をしてない、アイキャッチを変更したい、そんな状況を解決する方法があります。
それは、プラグインのQuick Featured Imagesです。このプラグインを利用すれば、1つづつの記事を「投稿を編集」→「アイキャッチ画像」→「ファイルをアップロード」→「更新」の工程を踏まずにアイキャッチを設定できます。
私はWordPressのテーマをCocoonにしていて、カテゴリーでアイキャッチを設定すると、記事一覧にアイキャッチが表示されます。ただし、カテゴリーの設定ではOGPは設定されてないので、外部ではCocoonの画像が表示されてしまってました。

アイキャッチを設定してない状態での外部サイトの表示
そのことに1000記事投稿した後で気づき、WordPressのアイキャッチを一括設定できる方法を探し、見つけたのが、Quick Featured Imagesです。このプラグインを使用してみて、ブログでおすすめしたいと思いました。
私が導入した時は「Easy Featured Images」という名前でしたが、「Quick Featured Images」に変わったようです。「Featured Images」は記事に関連する画像という意味で、それを日本ではアイキャッチ画像と呼んでいます。
この記事では、Quick Featured Imagesプラグインで、WordPressサイトのアイキャッチ画像の一括設定する方法とその他の機能をわかりやすく解説します。
この記事を読むことで、WordPressのアイキャッチ画像管理が一段と簡単になり、より読者へコンテンツのを伝えられるでしょう。
Quick Featured Imagesができること
この項目では、Quick Featured Imagesができることを解説していきます。対象は無料版です。
アイキャッチの一括設定は、追加、変更、削除から選択でき、フィルターの追加と絞り込みができるので、サイト全体だけでなく、投稿タイプ、カテゴリーなどで設定する範囲を選べます。
- アイキャッチ選択
アイキャッチ画像と設定(追加、変更、削除)を選択
- フィルターの追加
上書き、設定済みは除くと投稿タイプ、カテゴリー、タグでフィルタリング
- 絞り込み
追加したフィルターを絞り込む(投稿タイプなら投稿か固定ページ)
- 確認
選択した内容が表示されるので確認
- 実行
アイキャッチの一括設定を実行
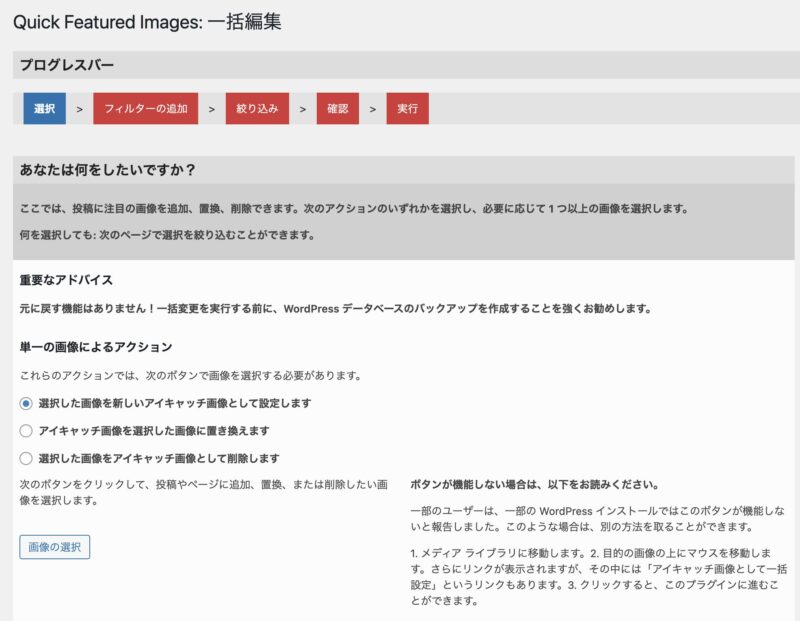
アイキャッチ一括設定の操作はとても簡単です。ただし英語表記になっているので、得意でない方はブラウザで日本語翻訳してください。

アイキャッチ一括編集の画面に、重要なアドバイスとして
「元に戻す機能はありません!一括変更を実行する前に、WordPress データベースのバックアップを作成することを強くお勧めします。」
と、表示されてあります。
アイキャッチ画像を設定してないで、追加する場合は大丈夫だと思いますが、変更と削除の場合は必ずバックアップを作成するようにしましょう。
Quick Featured Imagesその他機能
Quick Featured Imagesは、一括設定以外にも便利な機能が2つあります。
1つ目がアイキャッチをあらかじめ設定できるデフォルト画像設定です。デフォルトでアイキャッチ画像を設定することで、設定を忘れてもOPG画像が設定され、外部でWordPressテーマの画像が表示される心配がなくなります。
アイキャッチのデフォルト画像設定

デフォルト画像設定は、投稿タイプ、カテゴリー、タグ、投稿者でフィルターと絞り込みができます。さらに複数のデフォルト画像を設定が可能です。
例えばブログの主なテーマが旅行で、国ごとにカテゴリーを分けていた場合、アイキャッチをその国の国旗に、デフォルト画像を設定できます。
投稿一覧で画面で設定
2つ目は、各記事ごとに編集ページへいかなくても、投稿一覧画面でクイックで設定できる機能です。
この機能は一括設定と真逆で、一つづつの記事に個別のアイキャッチをクイックで設定できます。編集ページに遷移してから画像の設定と投稿一覧画面でクイック設定では、1記事あたり30秒は違いが出るでしょう。
アイキャッチを設定することで、瞬時に記事のインパクトを与えられるので直帰率が下がり、SNSのOPG画像として設定されるためSNSからの流入率が高まるので各記事に合ったアイキャッチを設定するべきではあります。

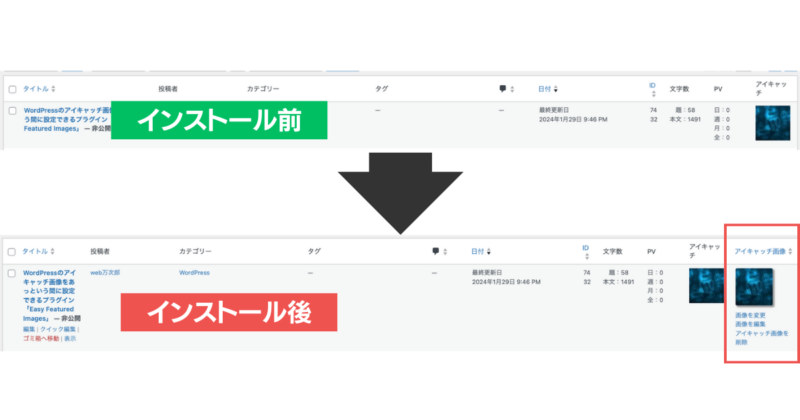
Quick Featured Imagesをインストール後に、投稿一覧のカラムが1つ追加され、アイキャッチ画像の変更、編集、削除を編集ページにいかなくても設定可能になります。
カラムが増えて見えにくい場合、非表示にすることも可能です。
Quick Featured Imagesの導入
- プラグイン追加画面
WordPress管理画面の左メニュー「プラグイン」→「新規プラグインを追加」
- 検索
検索ボックスに「Quick Featured Images」を入力
「今すぐインストール」をクリック
- プラグイン有効化
インストール後に「有効化」をクリック
- 完了
Quick Featured Imagesの導入完了


プラグイン追加画面で表示されなかった場合は、下記からダウンロードしてください。
WordPressのアイキャッチ設定まとめ
以上、WordPressのアイキャッチ画像を一括設定できるプラグイン「Quick Featured Images」についてでした。
このプラグインの存在を知らなければ、1000記事のアイキャッチ画像を手作業で置換していくのに、3時間以上は時間を取られていたと思います。むしろOPG画像の設定がされてないことを気づいてなければ対応してませんでした。
これで、アイキャッチ画像の設定してなかった問題は解決です。そして、今後のWordPressのアイキャッチ画像管理が一段と楽になります。
ぜひ私と同じでアイキャッチ画像の設定をしてないままブログ運営をされてる人は、Quick Featured Imagesを試してみてください。





コメント