
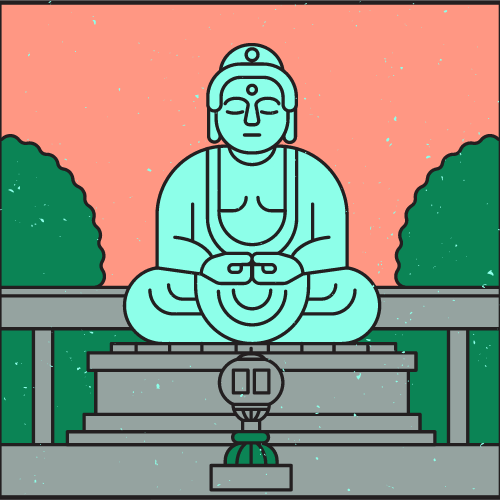
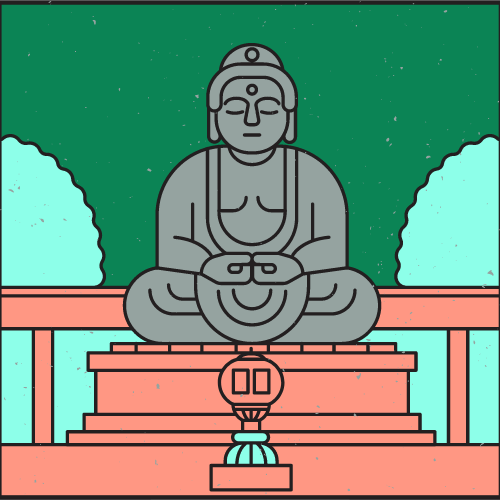
画像を比較させたい時に便利な、画像比較スライダーの実装方法を分かりやすく紹介します。
画像比較スライダー実装
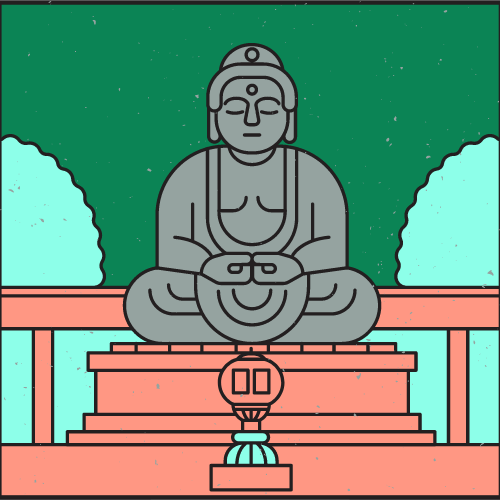
基本的な使い方
左右にスライドする




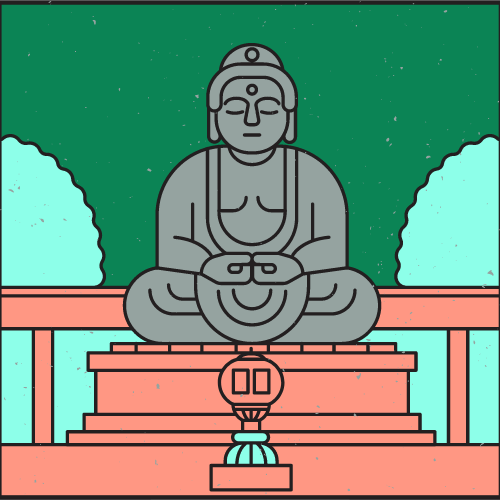
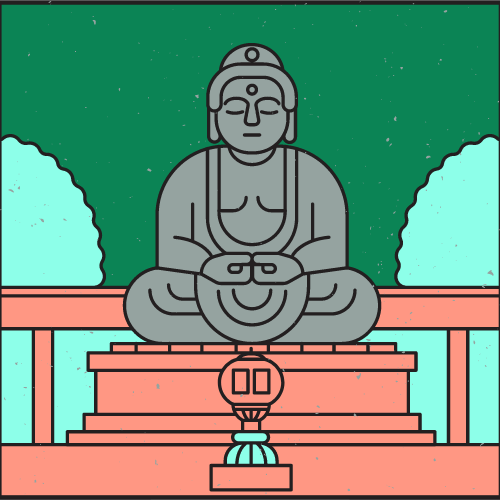
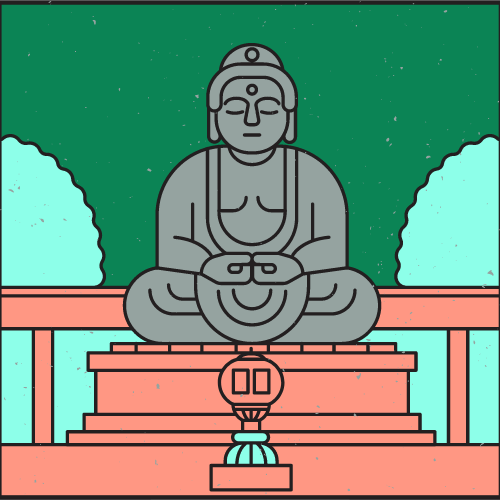
垂直方向
上下にスライドする






導入手順
- TwentyTwentyをダウンロードする
- ダウンロードしたファイルを解凍する
- css、jsのファイルをサーバーに上げる
- 必要なコードをサイトに貼る
- 画像比較スライダーの表示確認
- 画像比較スライダー設置完了

TwentyTwentyと自サイトのCSSが干渉して、表示がおかしくなる可能性があります。その時はTwentyTwentyのCSSを修正してください。
CSSの設置
<link href="アップロード先のURL/css/foundation.css" rel="stylesheet" type="text/css" />
<link href="アップロード先のURL/css/twentytwenty-no-compass.css" rel="stylesheet" type="text/css" />Javascriptの設置
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script src="アップロード先のURL/js/jquery.event.move.js"></script>
<script src="アップロード先のURL/js/jquery.twentytwenty.js"></script> $(window).load(function(){
$(".twentytwenty-container[data-orientation!='vertical']").twentytwenty({default_offset_pct: 0.7});
$(".twentytwenty-container[data-orientation='vertical']").twentytwenty({default_offset_pct: 0.3, orientation: 'vertical'});
});HTMLの設置
左右スライド
<div class="large-8 columns">
<div class="twentytwenty-container">
<img src="beforeの画像" />
<img src="afterの画像" />
</div>
</div>上下スライド
<div class="large-8 columns">
<div class="twentytwenty-container" data-orientation="vertical">
<img src="beforeの画像" />
<img src="afterの画像" />
</div>
</div>使用例
前後の変化を強調する
美容クリニックやジムなどのビジネスでは、治療やトレーニング前後の変化を見せるのに役立つ。
リフォーム比較
建築やインテリア関連のサービスで、リフォームや改装前後の写真を使用して効果を強調する。
製品の機能
新しい製品の特長や機能を、前のモデルと比較して強調するのに使用する。
地理的な変化
地図や航空写真を使用して、ある地域の時間とともの変化を示す。
アートやデザインの修正
デザイナーやアーティストが作品の初稿と最終稿を比較し、変更点を強調する。
注意事項
クオリティの一貫性
比較する2つの画像は、同じ角度、照明、解像度で撮影されていることが望ましい。これにより、真の比較が可能になる。
サイズの調整
使用する画像は同じサイズに調整されている必要がある。異なるサイズの画像を比較すると、見た目が不自然になる可能性がある。
レスポンシブ対応
スライダーはデスクトップやタブレット、スマートフォンなど、さまざまなデバイスでの表示に対応している必要がある。
操作性
スライダーの操作が直感的であることが重要。ユーザーが迷わず、スムーズに操作できるようにすることが大切。
ブラウザの互換性
使用するスライダーツールやライブラリは、主要なブラウザすべてで適切に動作することを確認する必要がある。
ページの読み込み速度
重い画像やスクリプトはページの読み込み速度を遅くする可能性がある。最適化を行い、ページのパフォーマンスを維持することが重要。

画像比較スライダーの威力を体感しましたか?シンプルだけど、とっても効果的。
これであなたのサイトも更に魅力的になること間違いなし!




コメント