ざっくりとヒートマップとは
- Webサイトのユーザー行動可視化ツール
- クリックや注目位置を色で表示
- 直感的にユーザーの興味を読み取る

ヒートマップとは、Webサイトの行動を色で見るツールです。
概要説明
ヒートマップとはWebサイトのユーザーの行動を可視化するツールである。なぜならば、どこに注目しているか、どこをクリックしているかを色で示すから。
例えば赤い部分は多くの注目を受けているところである。そして、これを使うとサイトの改善点がわかる。
つまり、ユーザーの関心を具体的に知ることができる。だからサイトの最適化に役立つ。
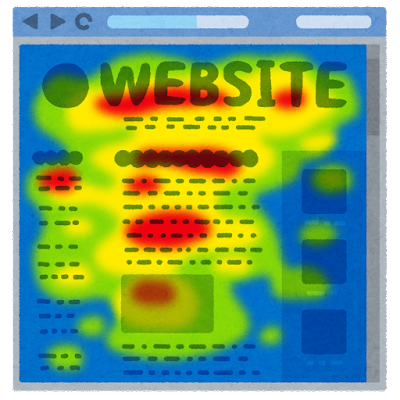
ヒートマップイメージ図

職業職種
Webデザイナー
ヒートマップは、サイトのデザイン改善のための参考として使う。なぜなら、ユーザーの行動や関心を具体的に把握できるから。例えば、どのボタンがよくクリックされているか。
マーケティング担当者
ヒートマップは、キャンペーンの効果を分析するツールとして使う。なぜなら、どの部分が注目されているかが視覚的にわかるから。例えば、特定のバナー広告のクリック率を知る。
コンテンツクリエイター
ヒートマップは、記事やコンテンツの興味の度合いを知るために使う。なぜなら、読者がどの部分に興味を持っているかがわかるから。例えば、どの段落がよく読まれているか。

ヒートマップは、名前の由来は「熱」を表す「ヒート」と「地図」を表す「マップ」から来ています。ユーザーの行動の「熱さ」、つまり注目度や関心度を色で表現しています。
ヒートマップの代表例
Hotjar
Hotjarは、ウェブサイトのユーザー行動を視覚的に捉えるツールである。なぜなら、ヒートマップを生成してユーザーのクリックやスクロールを表示するから。例えば、どのボタンが多くのクリックを受けているかを知ることができる。
Crazy Egg
Crazy Eggは、サイトの最適化を助ける分析ツールである。なぜなら、ヒートマップやスクロールマップを提供しているから。例えば、特定のコンテンツがどれだけ注目されているかを瞬時に確認できる。
Neil Patel
Neil Patelは、デジタルマーケティングの専門家である。なぜなら、彼はCrazy Eggの共同設立者として知られ、多くのヒートマップ関連の知識やヒントを提供しているから。例えば、ブログや動画でヒートマップの最適な利用方法を紹介している。
手順例
以下は、ヒートマップの作成手順です。目的の定義
目的の定義は、ヒートマップをどう利用するかを決めるステップである。なぜなら、その目的に応じてデータの収集や分析方法が変わるから。例えば、クリック数の多いエリアを知りたい場合や、ユーザーが最も注意を払っている部分を確認したい場合がある。
ツールの選択
ツールの選択は、目的に合わせて最適なヒートマップツールを選ぶ工程である。なぜなら、ツールによって提供する機能や表示方法が異なるから。例えば、Crazy EggやHotjarなどが人気のツールとして知られている。
データの収集
データの収集は、ウェブサイトのユーザー行動を追跡し記録するステップである。なぜなら、このデータがヒートマップの生成の基盤となるから。例えば、ユーザーがどこをクリックしたか、どこまでスクロールしたかなどの情報を取得する。
ヒートマップの生成
ヒートマップの生成は、収集したデータをもとに視覚的なマップを作成する工程である。なぜなら、このマップがサイトの最適化の手助けをしてくれるから。例えば、赤いエリアが多くの注目を集めている部分として表示される。
分析と改善
分析と改善は、ヒートマップから得られた知見をもとにサイトを最適化するステップである。なぜなら、ヒートマップはユーザーの実際の行動を示しているから。例えば、クリック数の少ない重要なボタンの位置を変えることで、より多くのユーザーにクリックしてもらうための改善をする。
類似語
クリックマップ
クリックマップは、ユーザーがサイト内でクリックした場所を視覚的に表示するツールである。なぜなら、クリックの多い場所や少ない場所を知ることができるから。例えば、ボタンの配置やデザインの最適化に役立つ。
スクロールマップ
スクロールマップは、ユーザーがサイト内でどこまでスクロールしたかを示すツールである。なぜなら、コンテンツの読み込みや配置を最適化するための参考になるから。例えば、ページの下部にある重要な情報が見られていない場合、配置の変更が必要だと知ることができる。
ムーブマップ
ムーブマップは、マウスの動きを追跡して視覚的に表示するツールである。なぜなら、ユーザーがサイト内でどのように動いているかを知ることができるから。例えば、特定のエリアでマウスが停滞している場合、そのエリアに何らかの注目ポイントがあることがわかる。
反対語
バインダーマップ
バインダーマップは、情報が結束しているエリアを示すものである。なぜなら、ヒートマップがユーザーの動きや注目を示すのに対して、バインダーマップは情報の集中しているエリアを示すから。例えば、どの情報が一緒に閲覧されるかを知るために使う。
静止図
静止図は、動きがないエリアを示すものである。なぜなら、ヒートマップがユーザーの動きや活動を示すのに対して、静止図は動きがないエリアを示すから。例えば、どこにユーザーが立ち止まっているかを示す。
ヒートマップの注意点
ヒートマップを使用する時の注意点は、色の強度に過度に反応しないことである。なぜならば色だけが全てを示すわけではなく、背景のコンテキストも考慮する必要があるからだ。
例えば、赤くてもクリック数が少なければ、そのエリアが実際には注目されていない可能性がある。そして、データの解釈は客観的に。
だから、ヒートマップだけに頼らず、他のデータと照らし合わせて考えることが大切だ。

ヒートマップとクリックマップは、間違えやすいので注意しましょう。
ヒートマップは、ユーザーの注目度を色で示すものです。

一方、クリックマップは、クリックした場所を示すものです。



コメント